Advanced Editor Tools
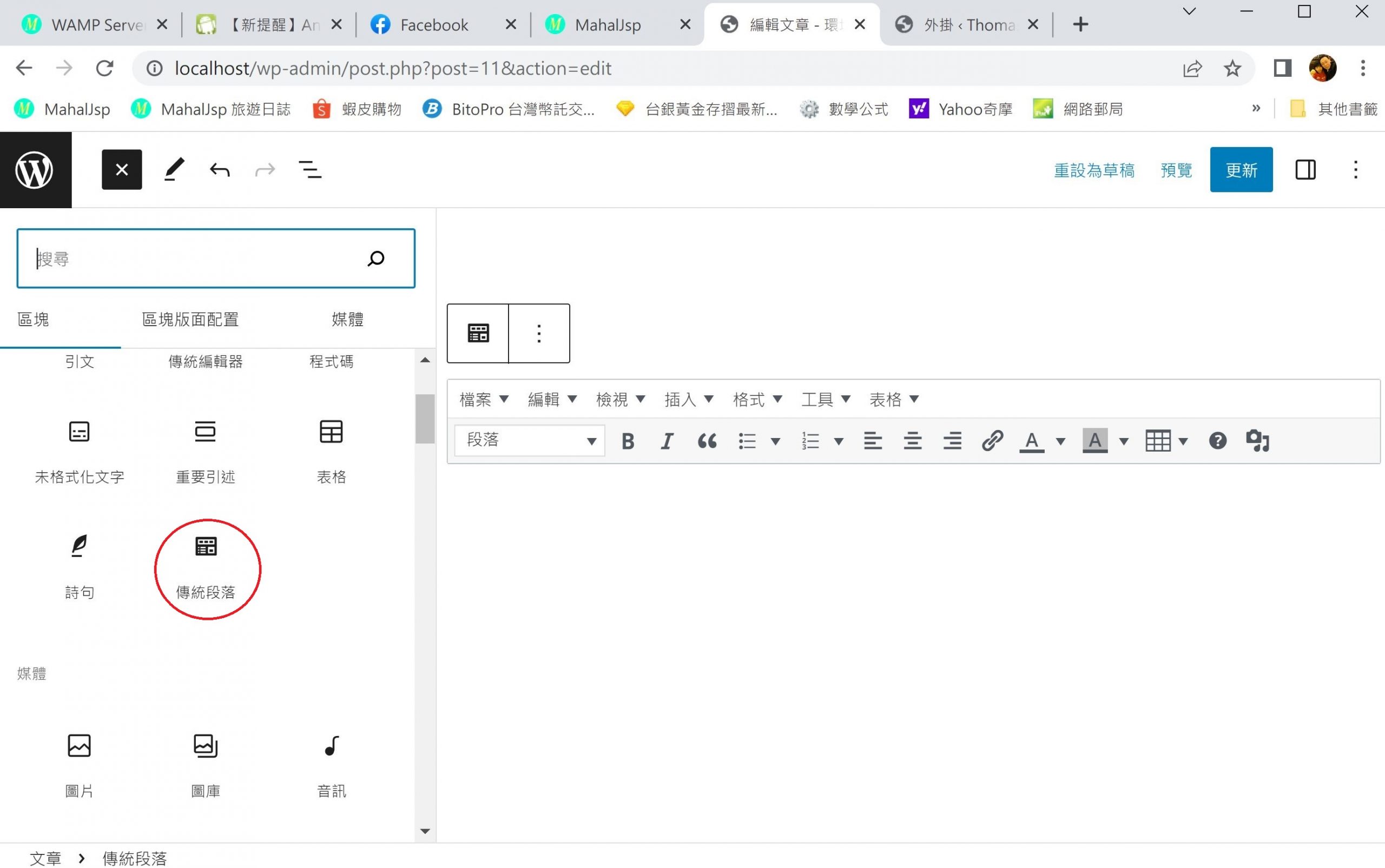
編輯文章時,本人比較偏愛 “進階編輯器”,此編輯器可以切換到傳統段落(如下圖紅色圈起來的地方),也可由檢視切換到 html 畫面。

Fix TinyMCE Arrow Key Jump
Advanced Editor Tools 在編輯文章時按「上、下、左、右」四個方向鍵時畫面會跳動,非常不方便,這是因為方向鍵會觸發滾輪事件。為了解決這種煩人的問題,需自已寫一個外掛。請在 wp-content/plugins 建立一個資料夾
sudo mkidr fix-tinymce-arrow-keys
然後新增 fix-tinymce-arraw-keys.php
sudo vim fix-tinymce-arrow-keys.php
然後在 .php 輸如下代碼
<?php
/*
Plugin Name: Fix TinyMCE Arrow Key Jump
Description: 修正 Advanced Editor Tools(TinyMCE)編輯器在按上下左右方向鍵時畫面跳動的問題
Version: 1.0
Author: Thomas Wu
*/
add_action('admin_enqueue_scripts', function($hook) {
// 只在文章/頁面編輯器載入
if (in_array($hook, ['post.php', 'post-new.php'])) {
wp_add_inline_script('jquery-core', "
document.addEventListener('keydown', e => {
if ((e.key === 'ArrowLeft' || e.key === 'ArrowRight' ||
e.key === 'ArrowUp' || e.key === 'ArrowDown') &&
document.activeElement.classList.contains('mce-content-body')) {
e.stopPropagation();
}
}, true);
");
}
});
請注意上面代碼最後面不可以有 “?>”。
存檔後更改 fix-tinymce-arrow-keys 目錄的 owner
cd .. sudo chown www-data:www-data -R fix-tinymce-arrow-keys
然後到後台/外掛/已安裝的外掛,啟用「Fix TinyMCE Arrow Key Jump」。這樣編輯文章時,按四個方向鍵就不會亂跳了。
Google 行事曆
要在側邊顯示 Google 行事曆,可以在小工具裏新增 html 區塊,建入如下 html。
<p>
<iframe style="border: 0;" src="https://calendar.google.com/calendar/embed?src="Google 的行事曆網址" width="1280" height="600" frameborder="0" scrolling="no">
</iframe>
</p>
Google 行事曆網址請到 Google 網站查詢
Conditional Menus
當選單過多時,可以考慮用這個分成子表單。每個子表單都是頁面,主選單的頁面要點一下,才會出現子表單。
Hide Page And Post Title
使用 Conditional Menus 時,主選單的選單文字為頁面的標題。若要將頁面的標題取消顯示,就要安裝這個套件。
WP-UserOnline
顯示目前的線上人數,安裝後在小工具加入此套件。若加入後無法顯示,需先安裝 Classic Widgets 。然後重新設定
MathJax-LaTeX
MathJax-LaTeX 在撰寫數學符號時妖壽好用。請安裝外掛後,切換到 “外觀/佈景主題檔案編輯器”,於右邊選單中選擇 “佈景主題頁首(header.php)”,然後在 </head> 之前新增如下 Javascript
<script type='text/javascript'
src='https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.2/MathJax.js?config=TeX-MML-AM_CHTML'></script>
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {inlineMath: [['$(',')$'], ['\\(','\\)']]}
});
</script>
編寫文章時,只要把公式放在 $( ……. )$ 之間即可,比如
$(Loss=\frac{1}{n}\sum_{i=1}^{n}(\tilde{y_{i}}-y_{i})^{2})$
上面的語法,就會顯示如下結果
$(Loss=\frac{1}{n}\sum_{i=1}^{n}(\tilde{y_{i}}-y_{i})^{2})$
有關數學符號的寫法,可以參照 https://latex.codecogs.com/eqneditor/editor.php
Akismet Anti-spam
Akismet 使用 AI 防止垃報留言,蠻好用的。
WPtouch Mobile Plugin
此為手機版套件
WP-Optimize
資料庫最佳化套件
SaFly Curl Patch
目前在 uBuntu 無法安裝 curl 套件,但 php 需要調用 curl,SaFly 可以解決這個問題。
WP Table Builde
方便製作表格
Nextend Social Login
使用 Google、Facebook 等帳號登入網頁。
Classic Widgets
傳統小工具,需先安裝這個,才能安裝 WP-UserOnline
Breeze
Breeze 是一款具有詳盡設定,可為網站進行加速的 WordPress 外掛,同時也提供與 Cloudways 主機服務相容的 Varnish 快取設定。
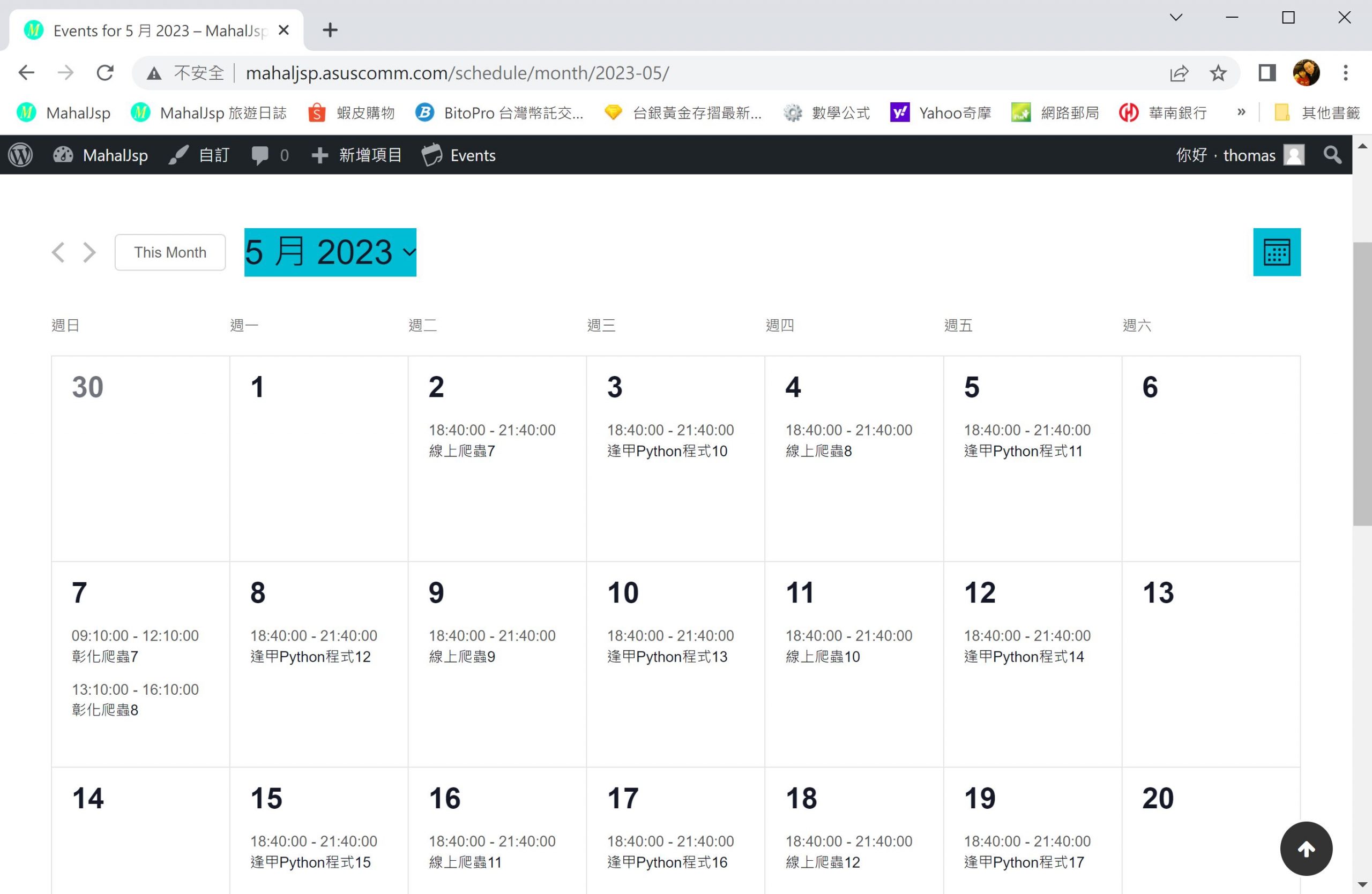
The Events Calendar
此外掛可排定每天的行事曆,但這個東西最好不要安裝,因為行事曆內容會放在 wp-posts 資料表,造成張貼文章大亂,而且 bug 一大堆。建議使用 Google 的行事曆。

安裝好,於外觀/自訂/小工具/Main SiderBar 加入一段落,選 自訂html,然後加入如下 html
<a href="http://localhost/events">行程表</a>
